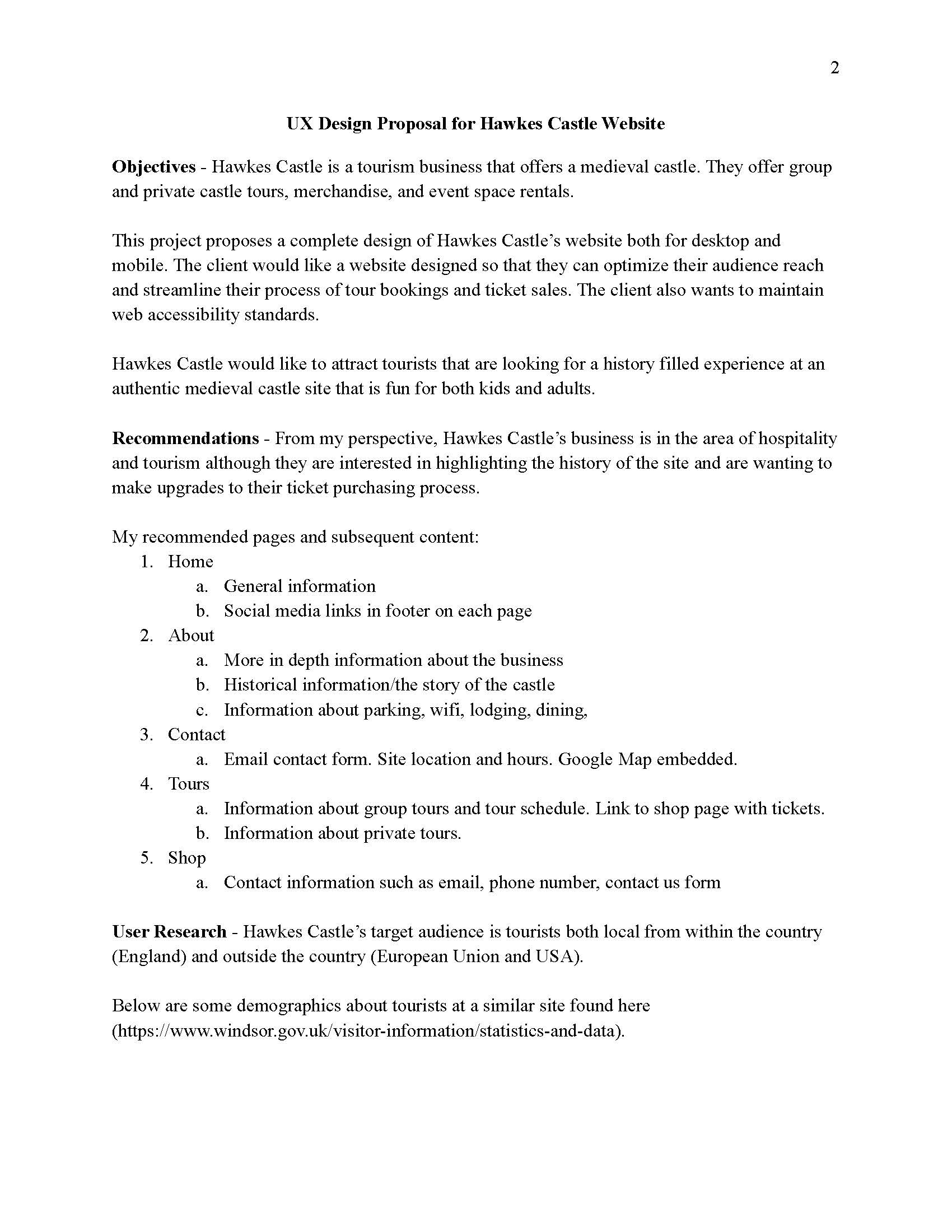
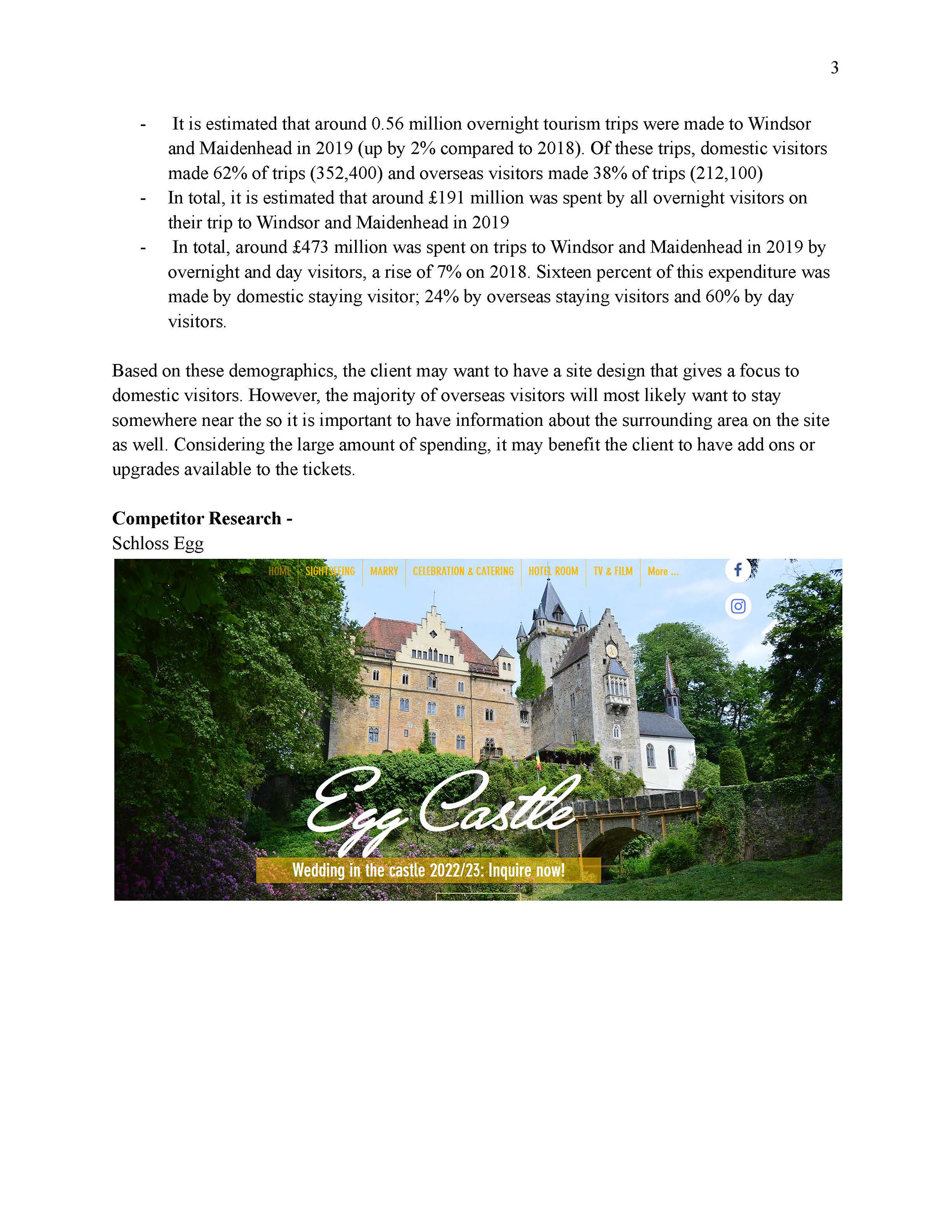
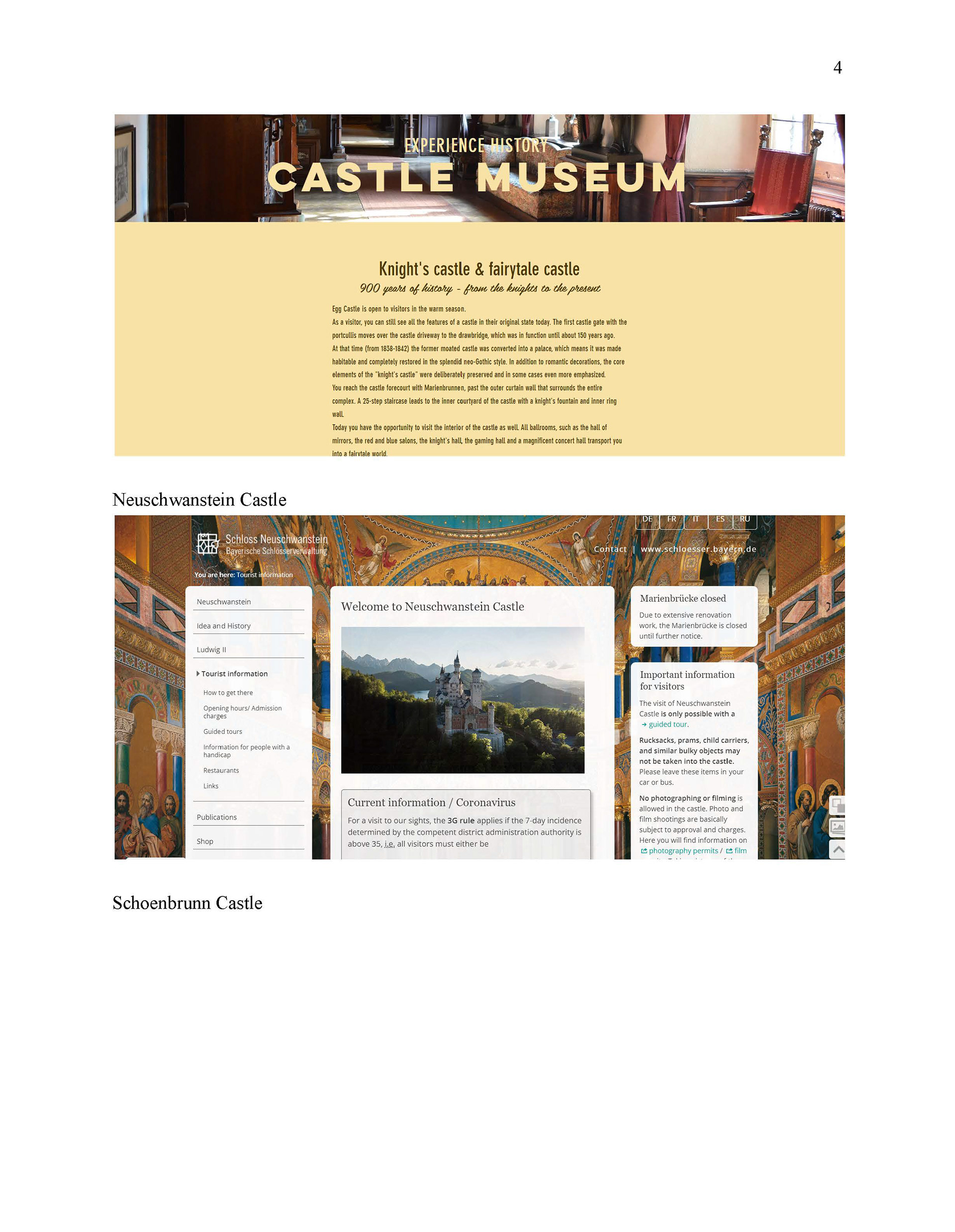
The Hawkes Castle project involved researching, designing, coding and testing a website for a fictional tourist business called "Hawkes Castle." As part of the project proposal, I conducted both qualitative and quantitative research on market demographics as well as competitor sites.










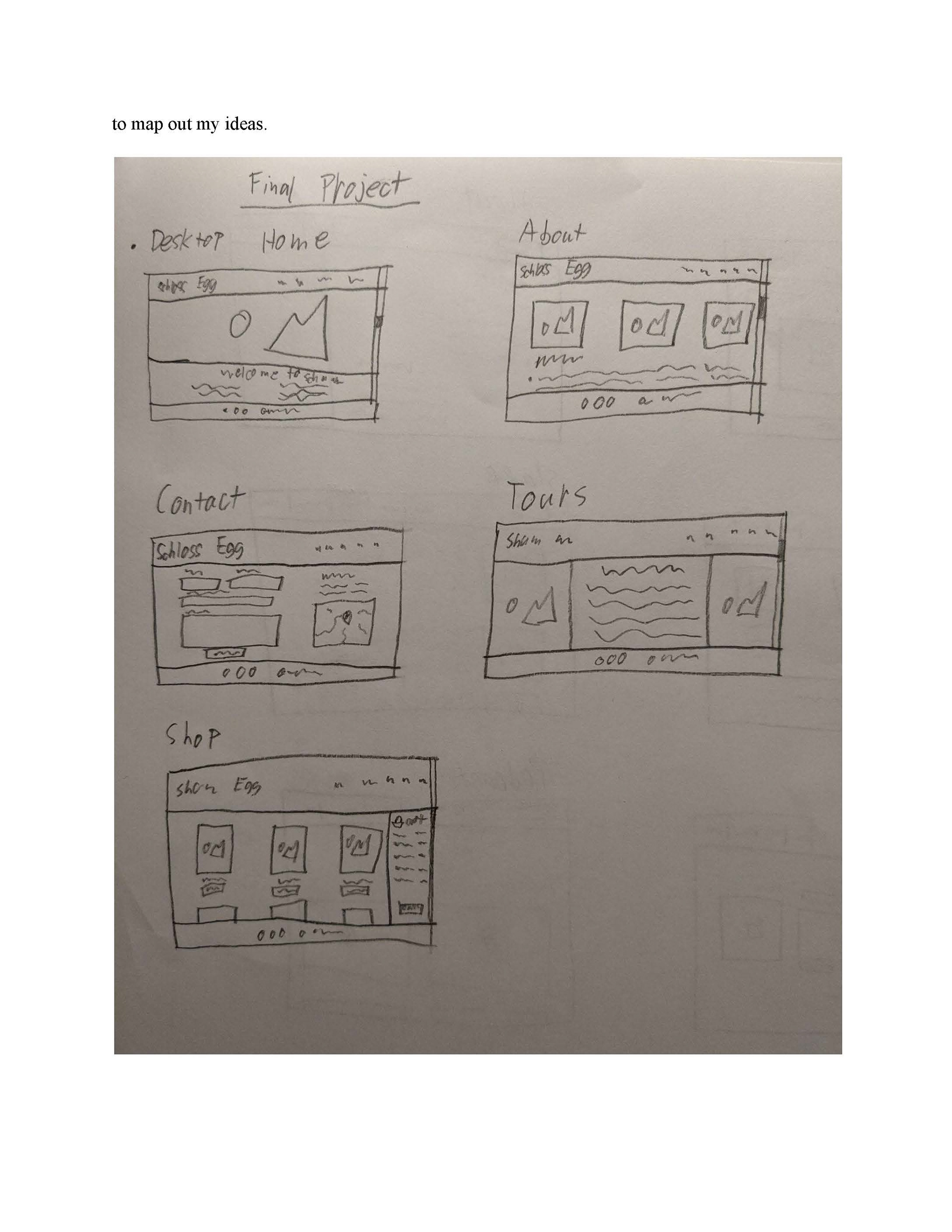
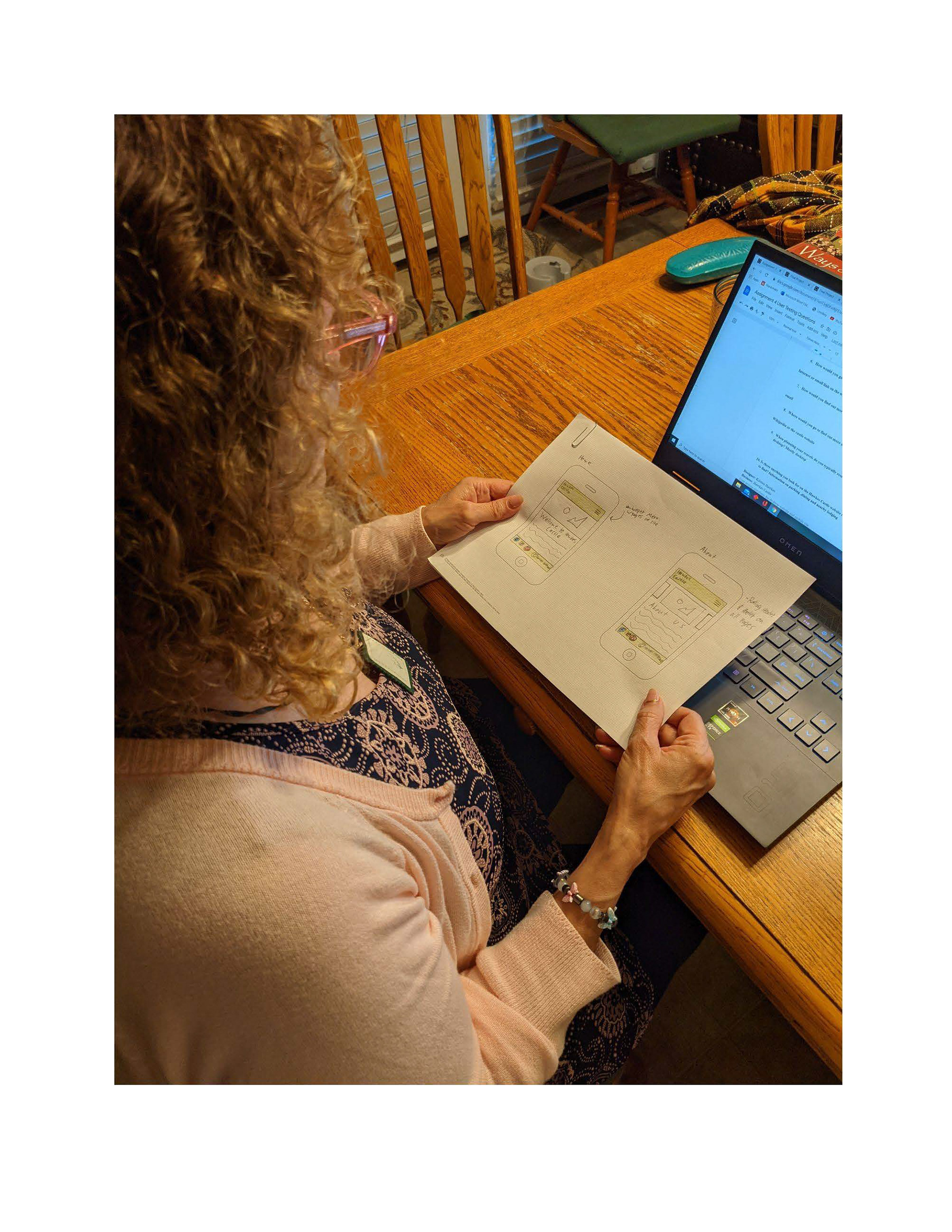
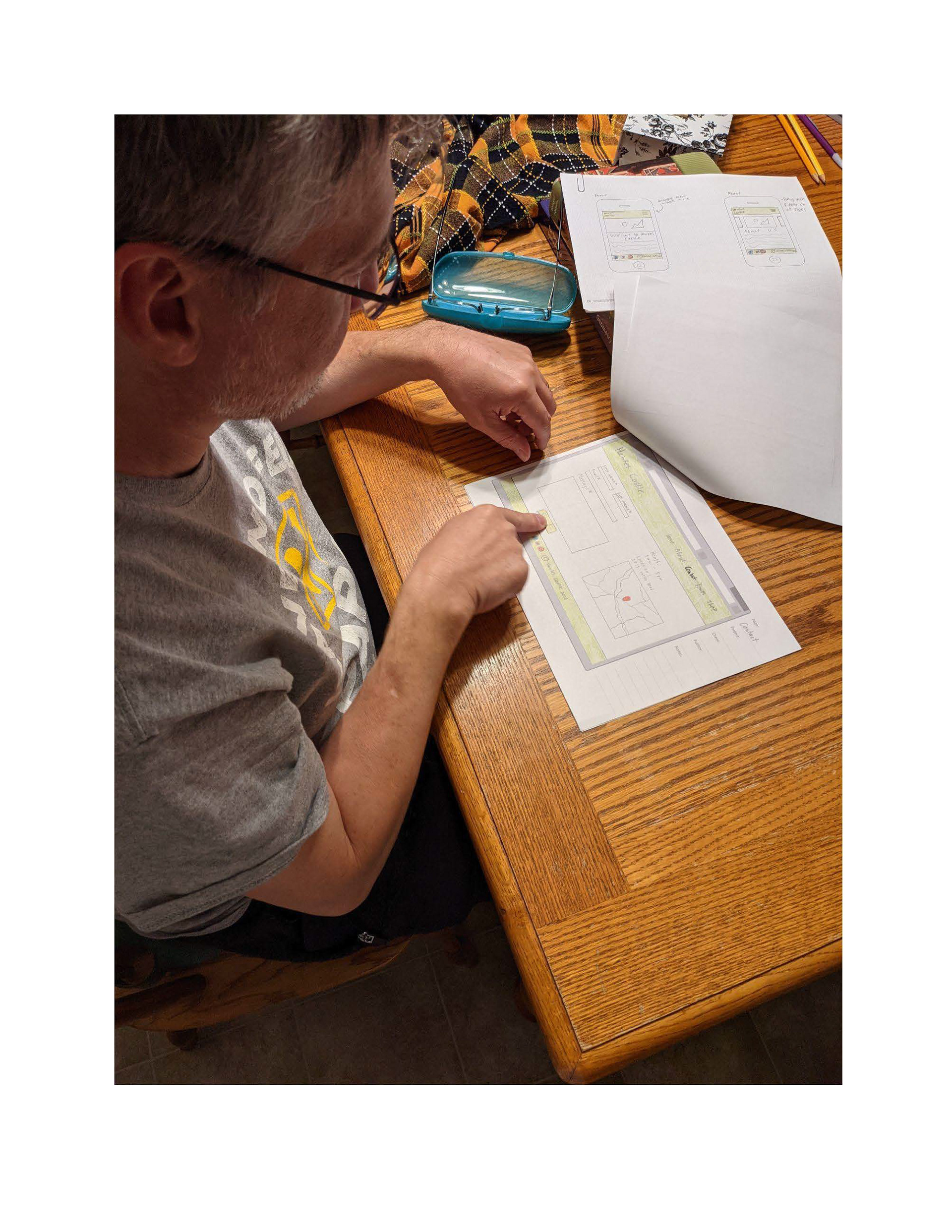
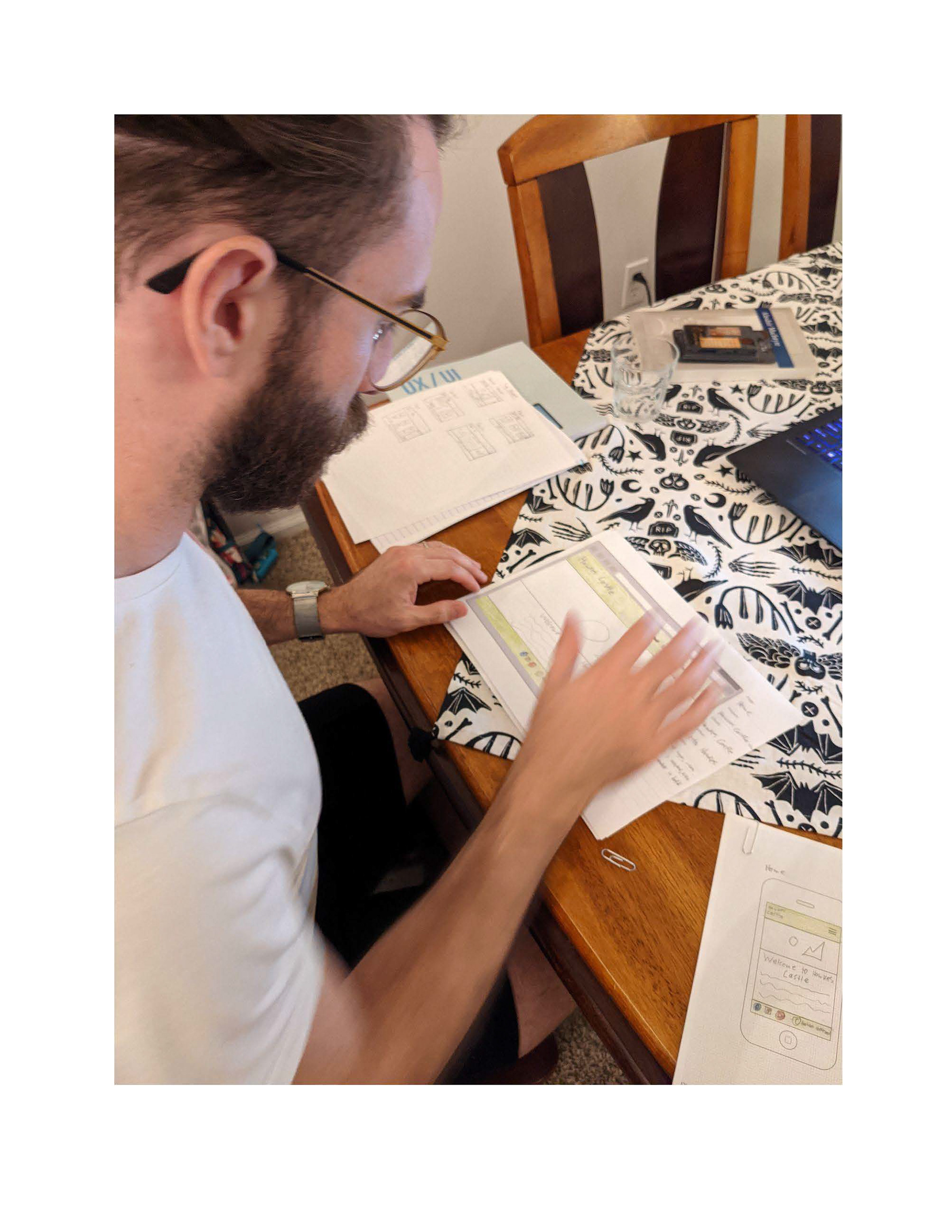
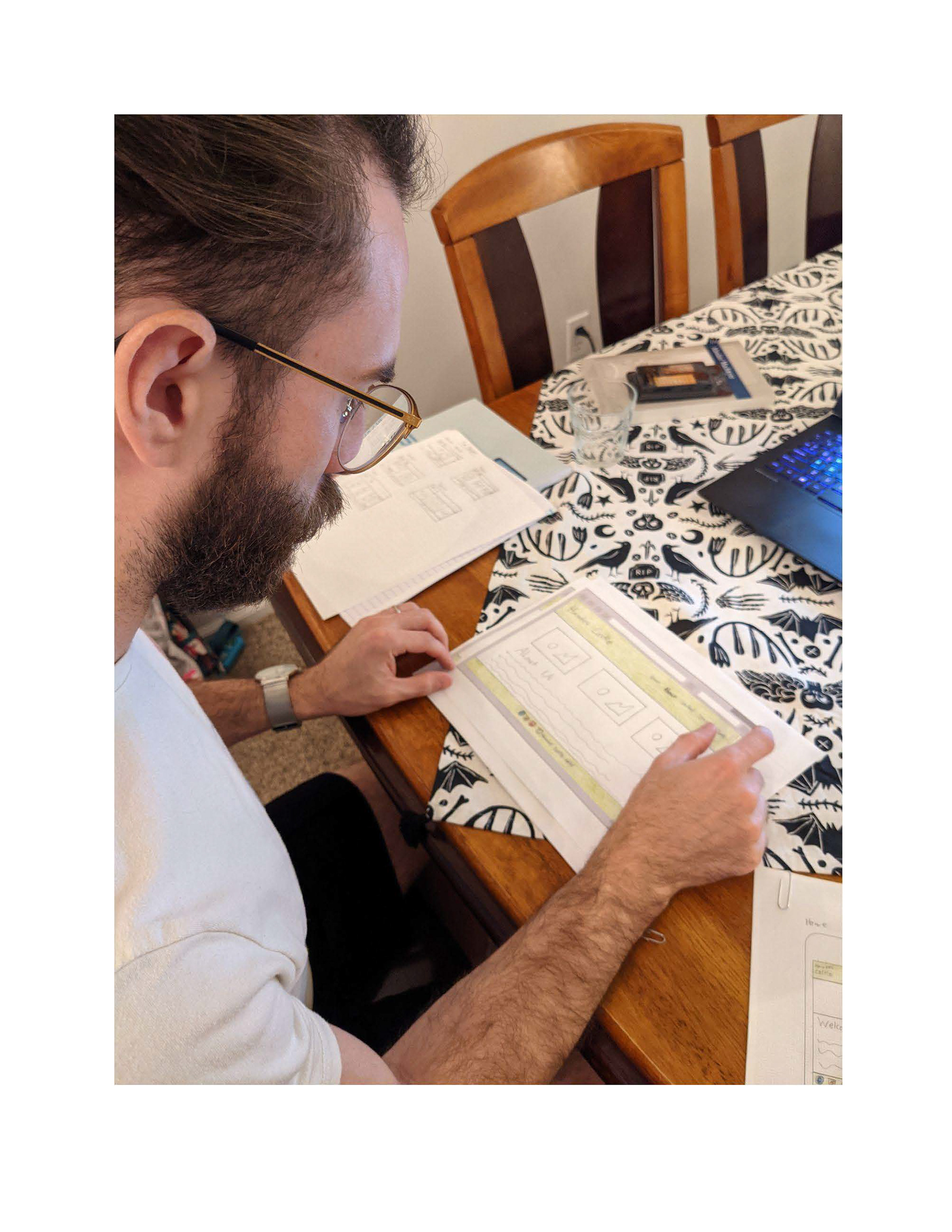
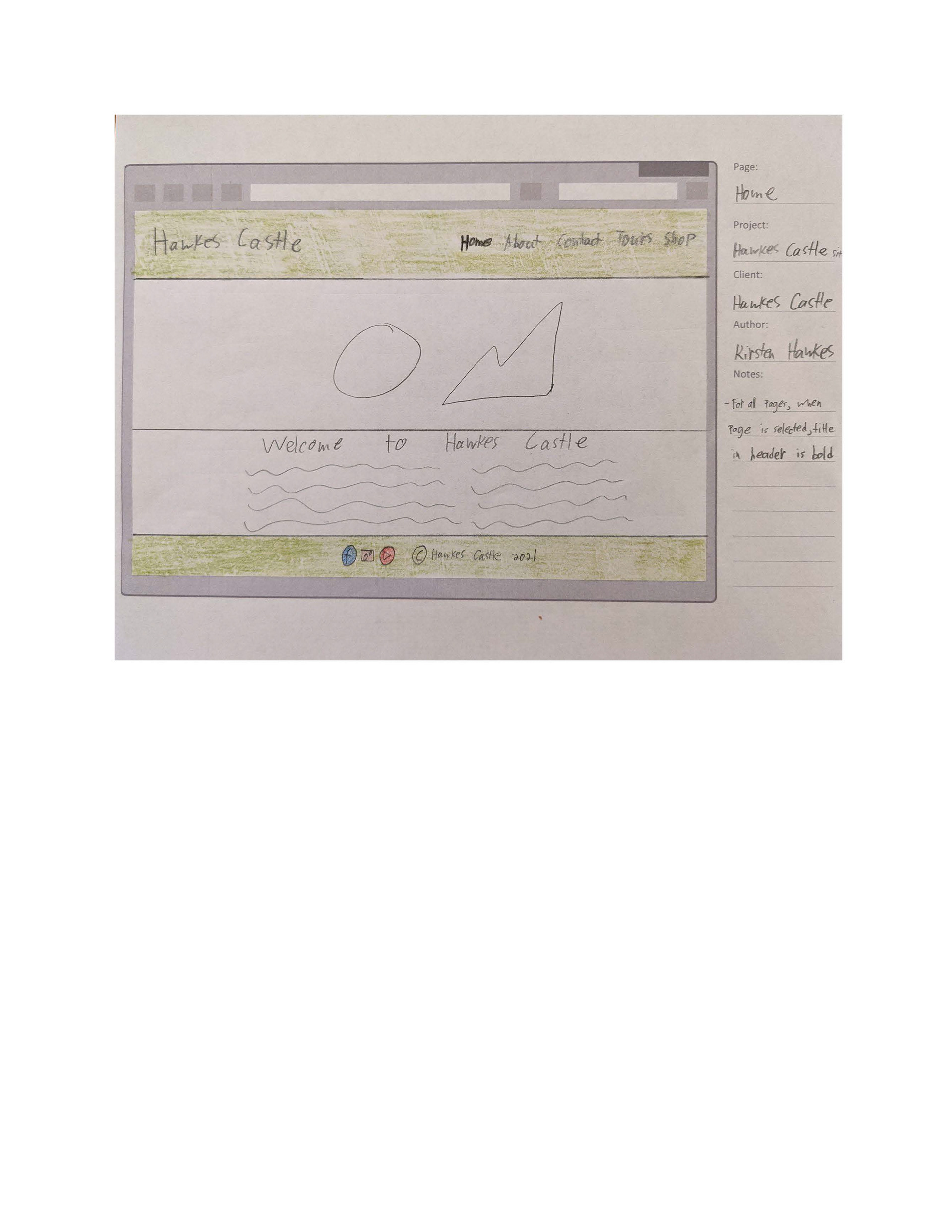
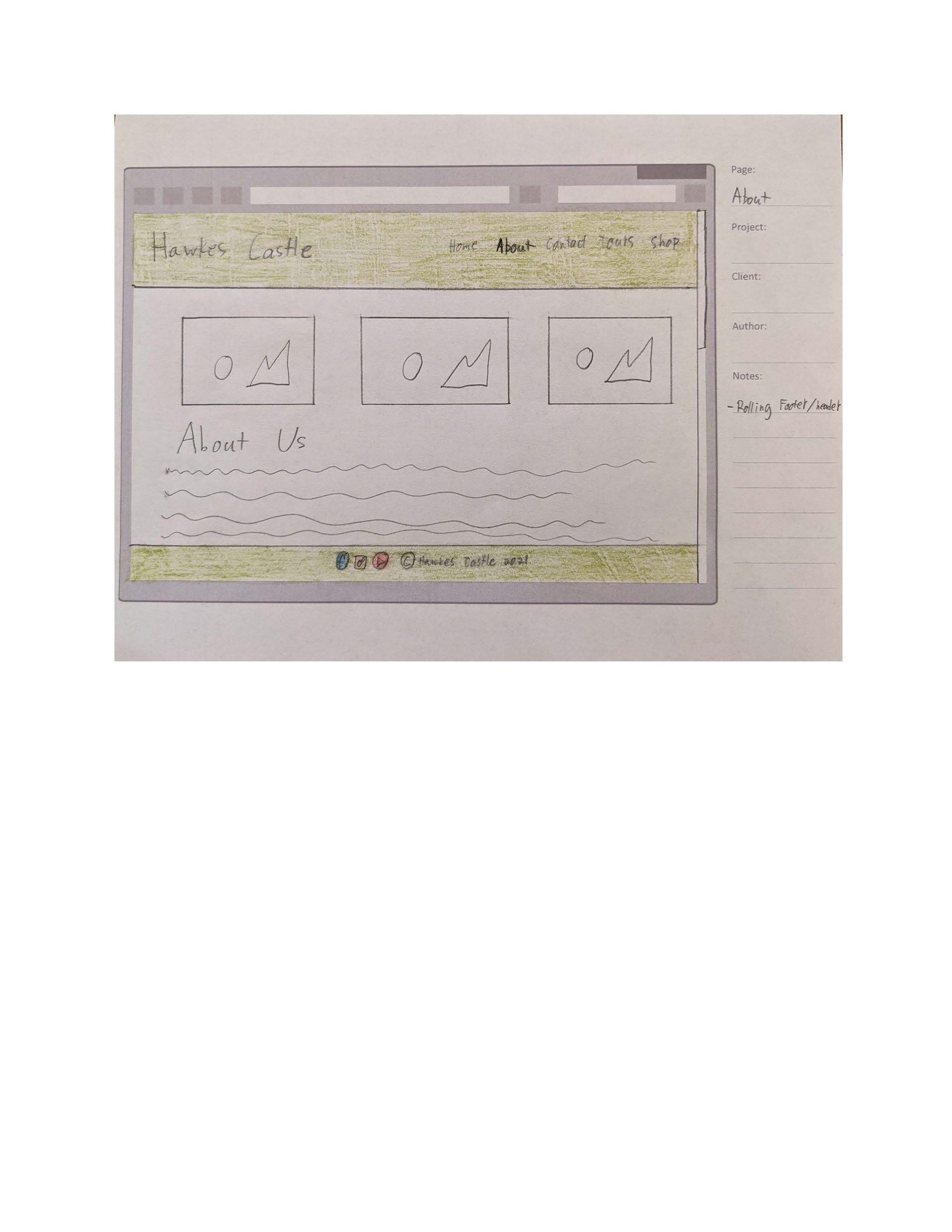
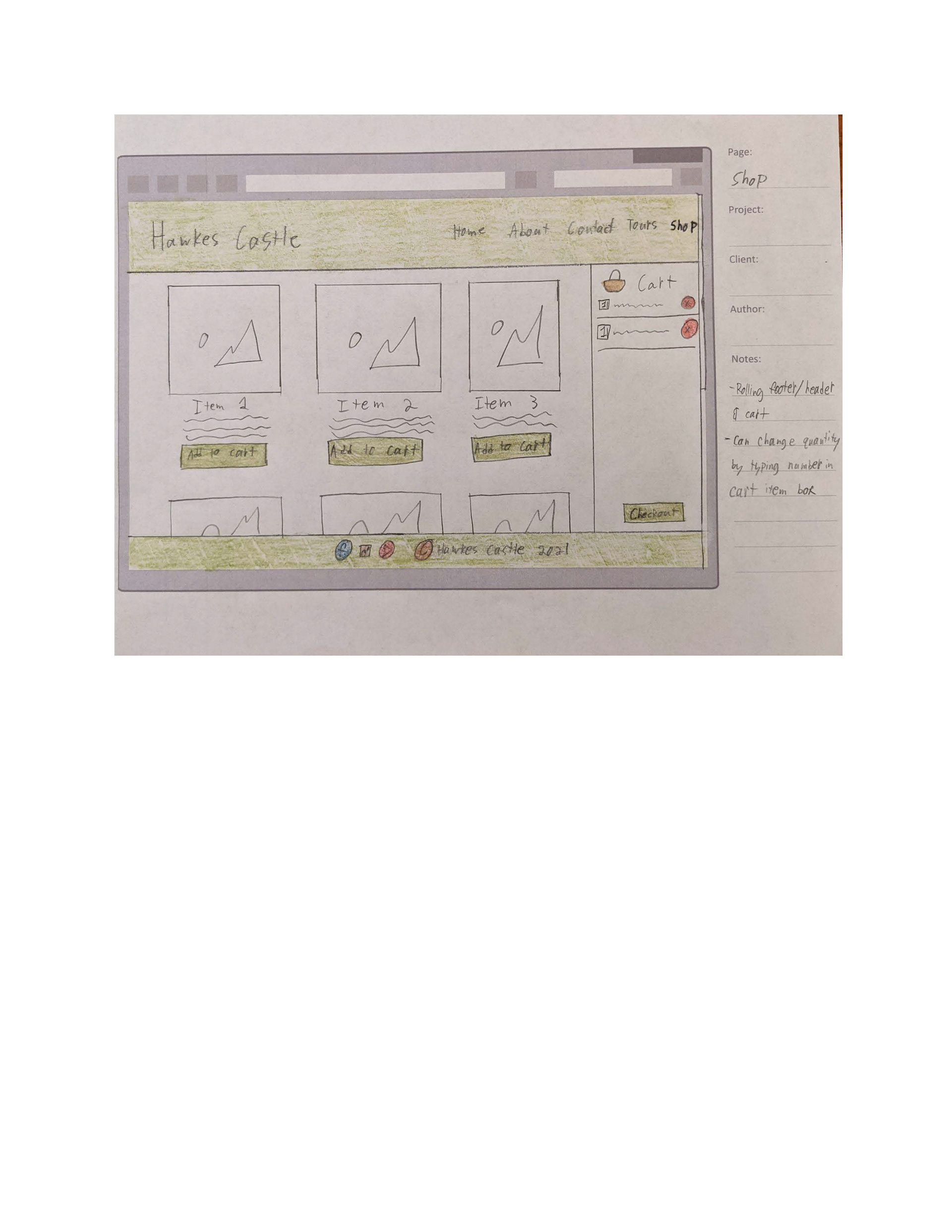
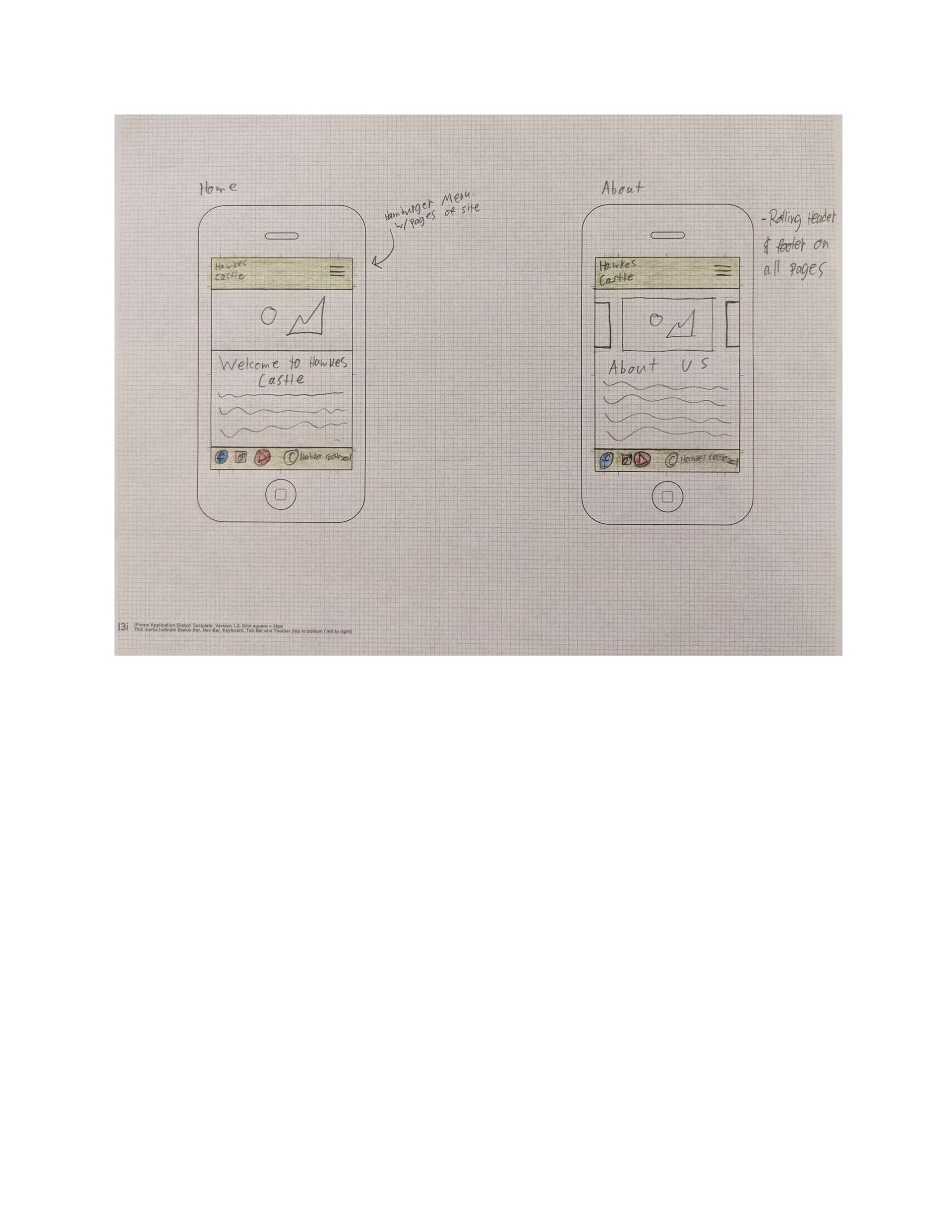
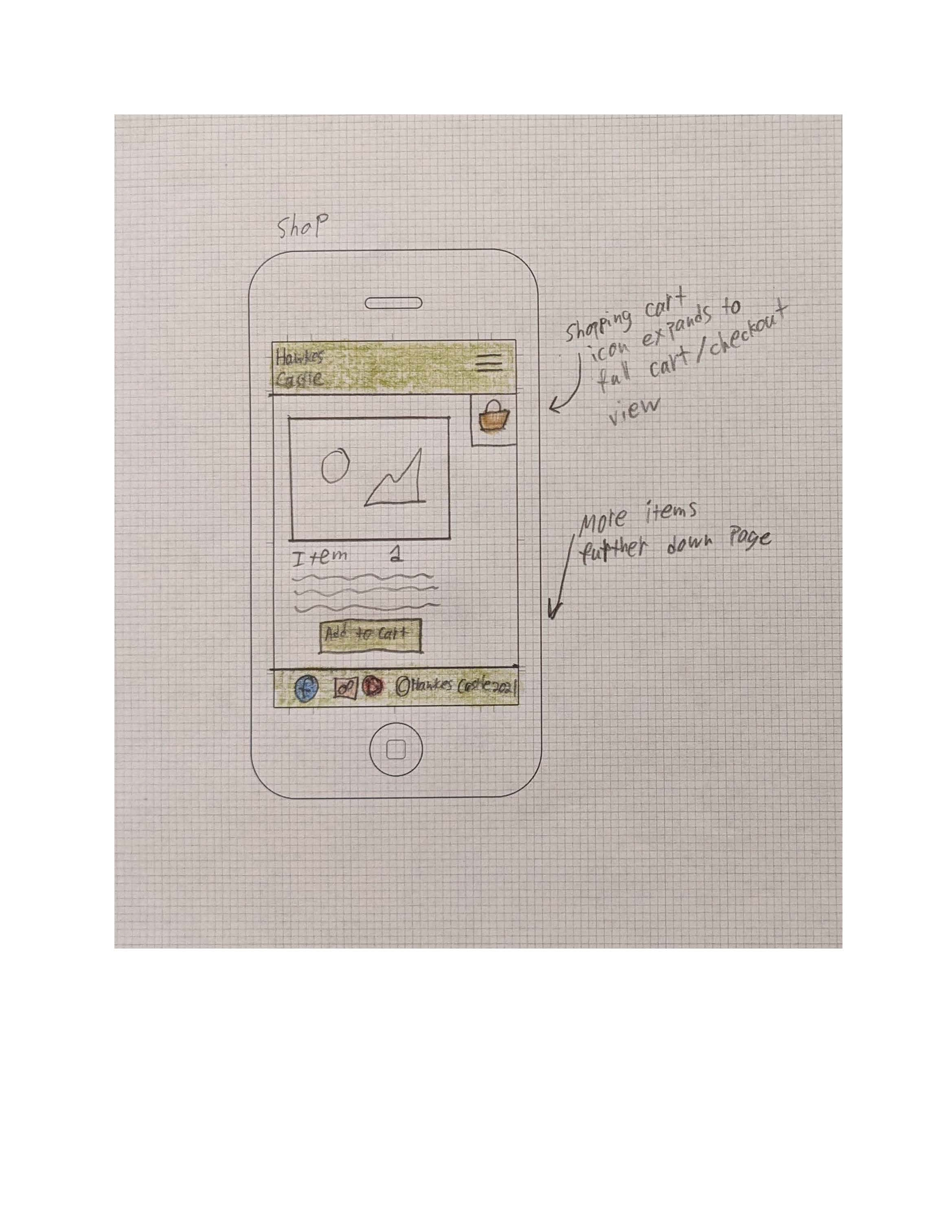
Once the proposal was completed, I got to working on paper prototypes for both desktop and mobile site versions. These were then tested in person with three users that fit the market demographic. The user testing was photographed and various questions pertaining to the site and users were also recorded on paper.




















The in-person testing using the paper prototypes to emulate the look and experience of the website provided great insight into how the users navigated the site and what they were looking for. This research helped to guide me when making decisions on what to include on each page when creating the coded site.
Examples of this are the addition of the gastronomy section and the option to purchase tickets virtually.
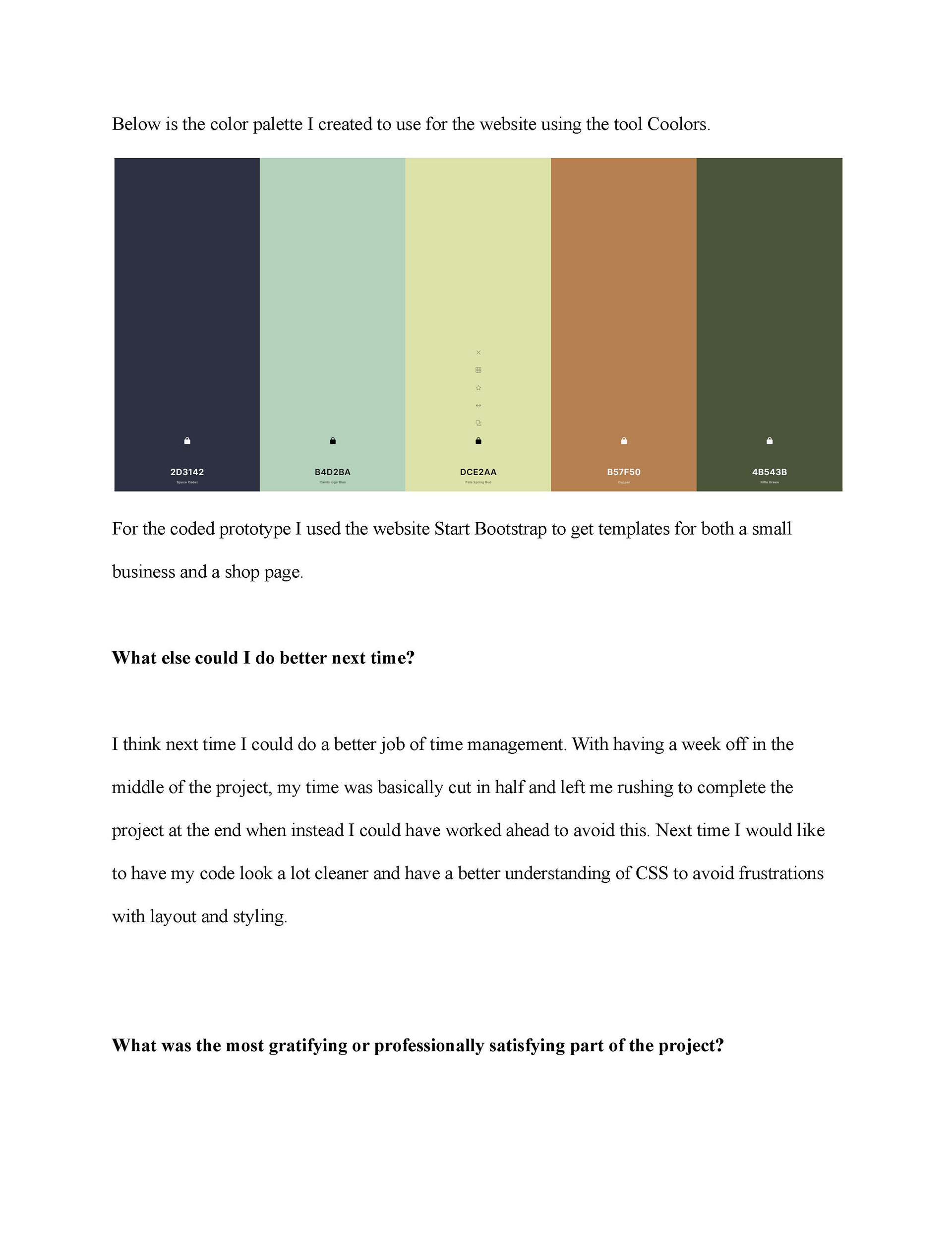
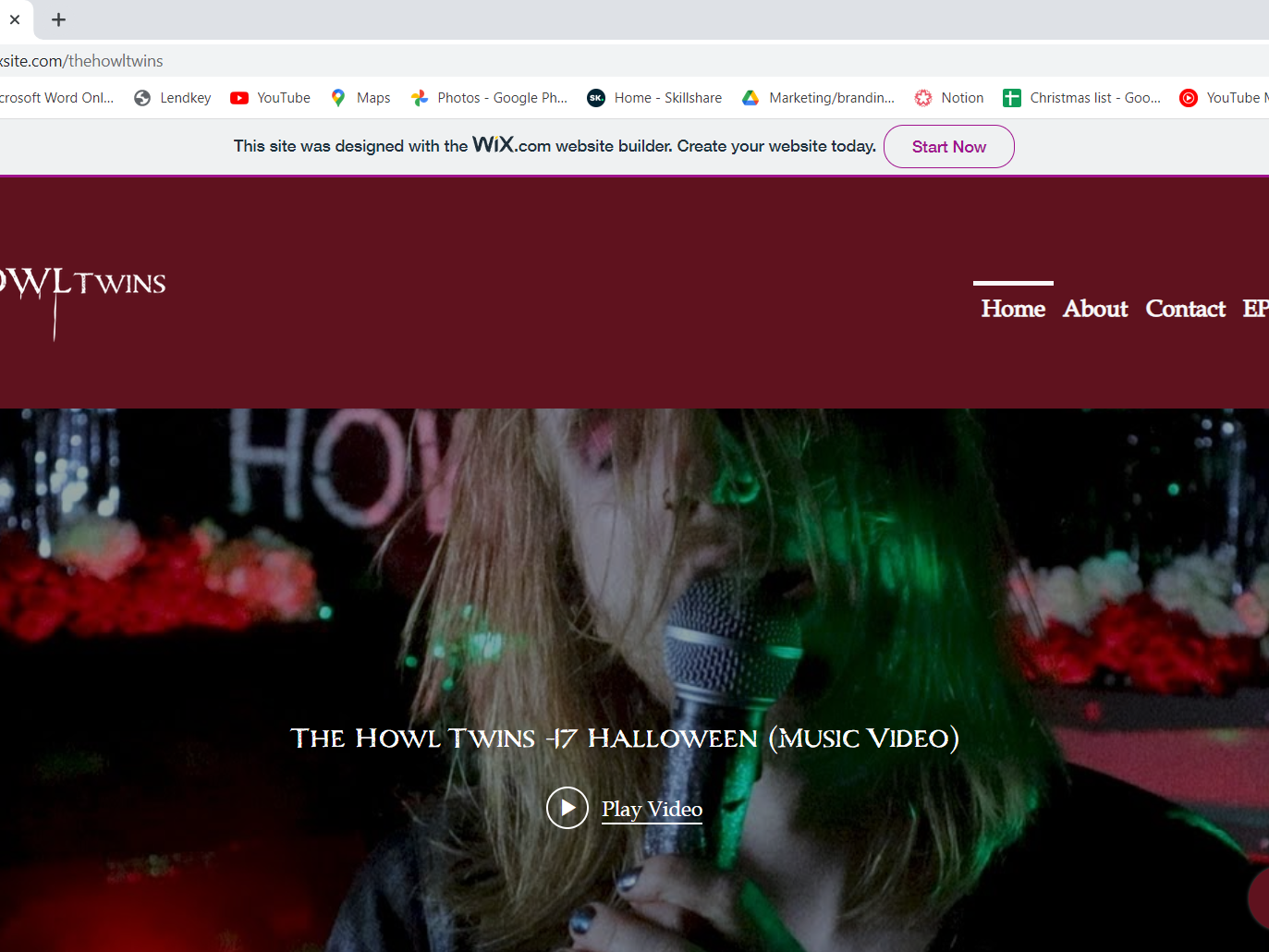
I then created the website using HTML5 and CSS3.





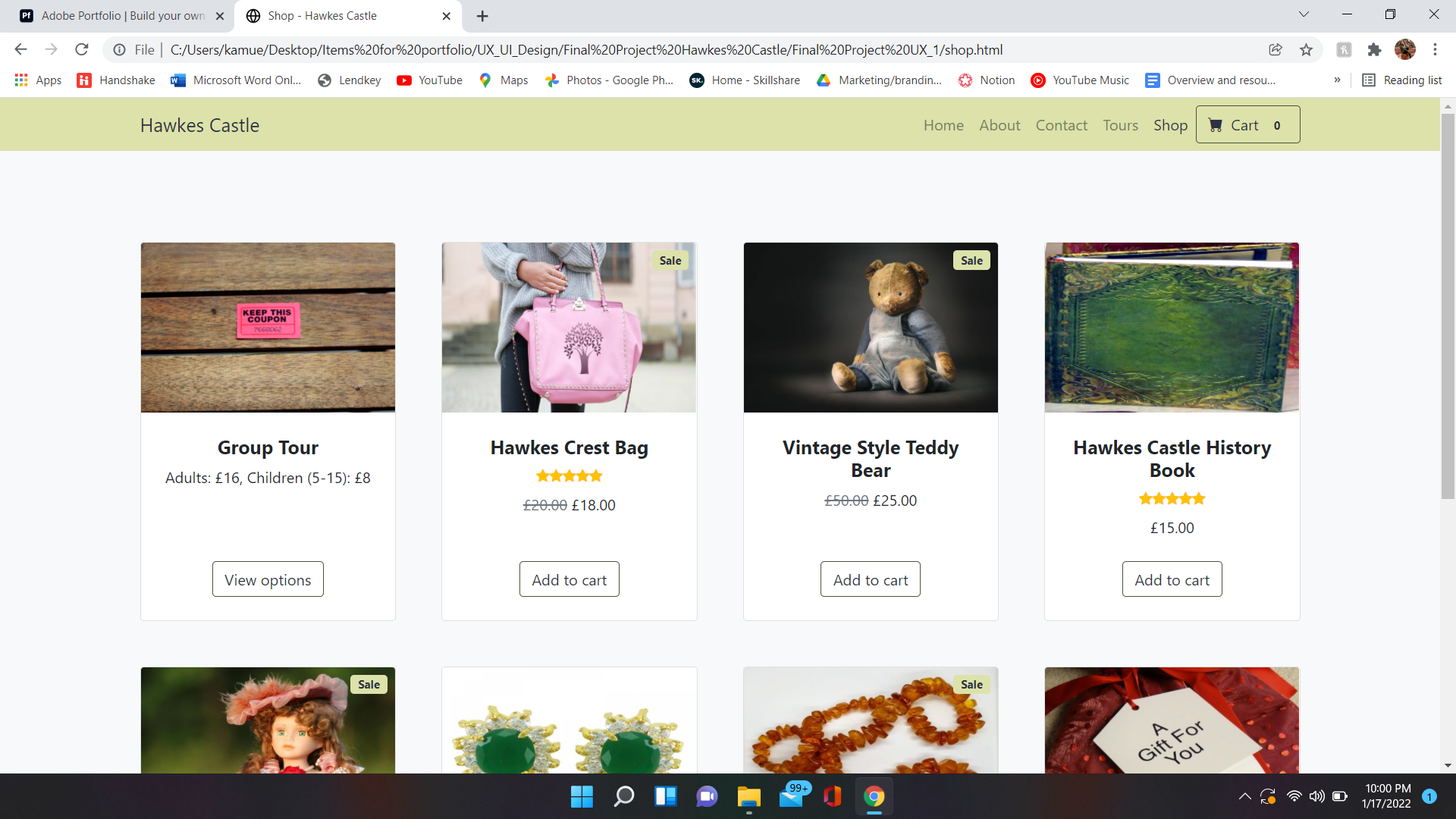
After coding the site I had my users test out the coded prototype. I conducted user interviews to see where any necessary changes should be made. This also helped me find any last minute bugs.





The final part of this project was creating a post-mortem to reflect on the project. This included what I thought I did well or not, and what I learned from completing this project.